Docs
Vehicles Panel
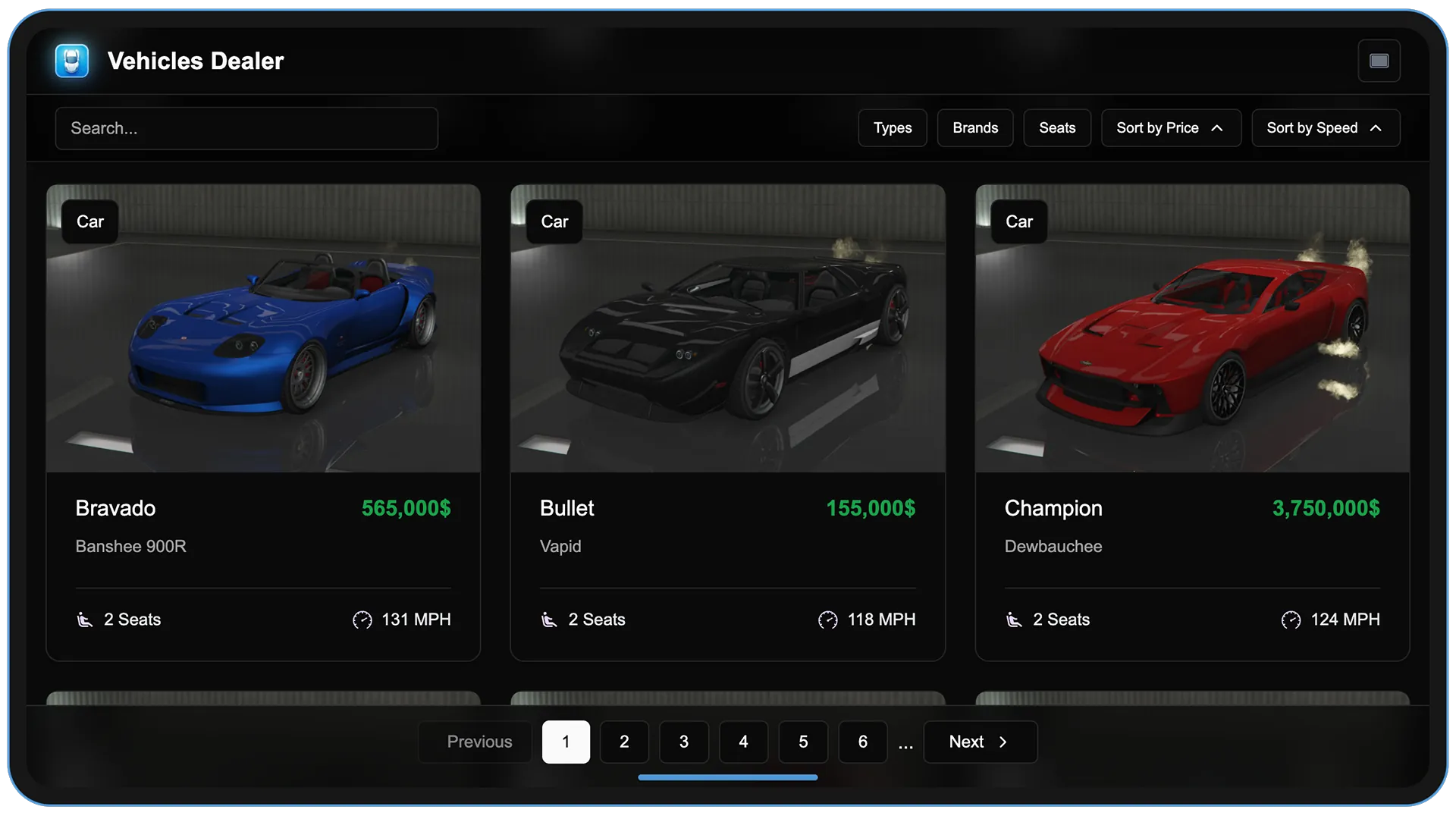
Vehicles Panel
The Vehicles Panel is designed specifically for vehicle dealerships, streamlining everything from vehicles inventory and pricing, to showcasing vehicle details, ensuring a seamless experience for both dealers and clients.

Configuration
The Vehicles Panel can be configured in two ways:
- Using a Live Google Sheet (provided in the package)
- Using a local JSON file
Using a Google Sheet
The configuration file is located at g-tablet/core/configs/appVehicles.json.
appVehicles.json
{
"useGoogleSheets": true, // Whether to use a Google Sheet or JSON for the vehicles data
"vehiclesPerPage": 24, // The number of vehicles to display per page
"SheetsVehicles": "Google_Sheet_URL", // The URL of the Google Sheet containing the vehicles data
"SheetsVehiclesLocal": "./data/vehicles.json" // The local path to the vehicles data file
}Using a local JSON file
If you choose to use local JSON instead of Google Sheets, you can use the the configuration file located at g-tablet/core/data/vehicles.json.
vehicles.json
[
{
"id": "1",
"brand": "Pfister",
"name": "811",
"type": "Car",
"seats": "2",
"speed": "132",
"price": "1 135 000$",
"image": "./vehicles/super/811.webp"
},
{
"id": "2",
"brand": "Truffade",
"name": "Adder",
"type": "Car",
"seats": "2",
"speed": "124",
"price": "1 000 000$",
"image": "./vehicles/super/adder.webp"
},
// ...
]